Free Obisidian Publish alternative, for publishing your digital garden.
| components | ||
| lib | ||
| pages | ||
| posts | ||
| public | ||
| styles | ||
| .gitignore | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| settings.json | ||
| yarn.lock | ||
Digital Garden Implementation of Next.JS
A digital garden implementation of React with Next.Js. It is currently not suitable for production environment. Also, code is written in a rush and it is not optimized yet.
The theme has:
- Wiki style bi-directional internal links
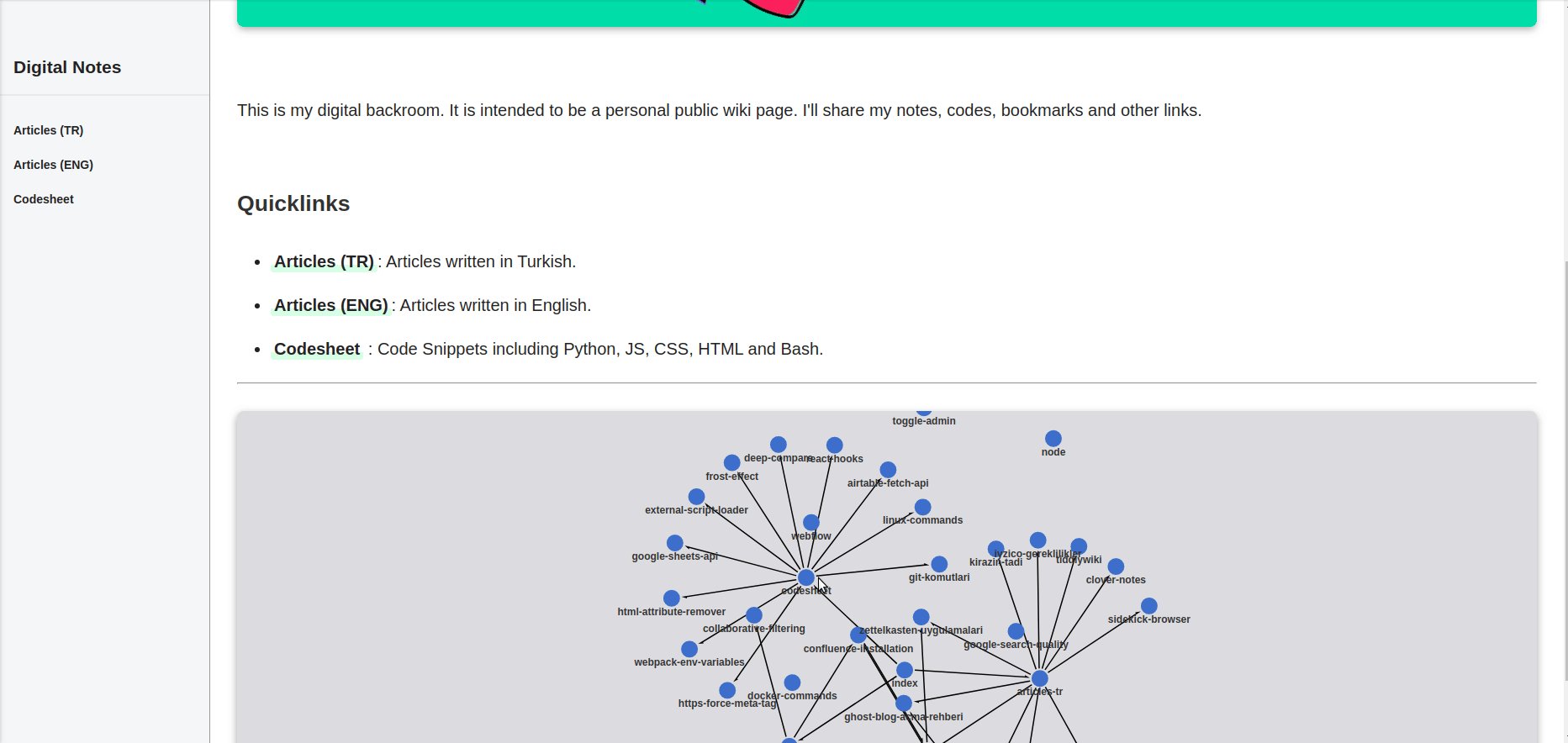
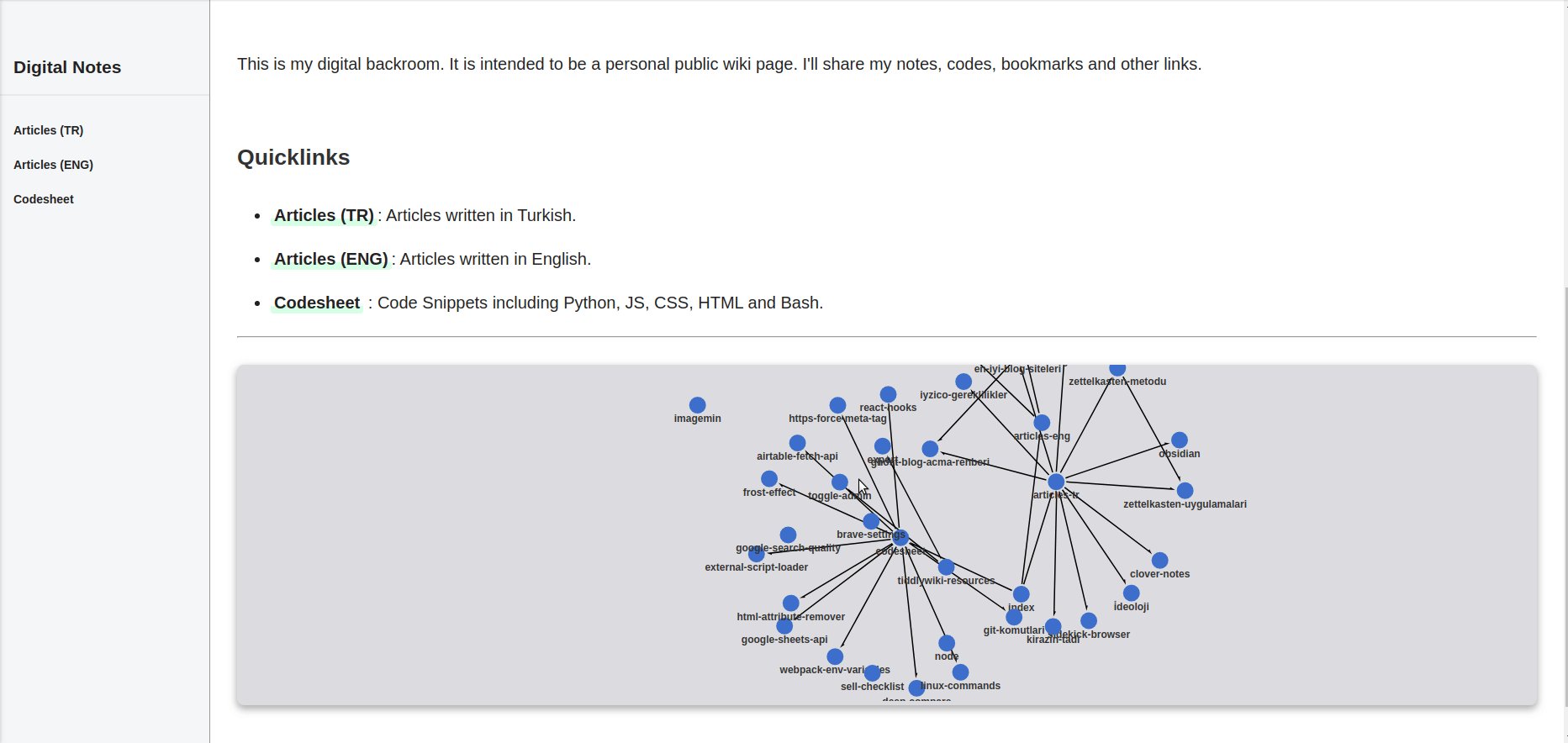
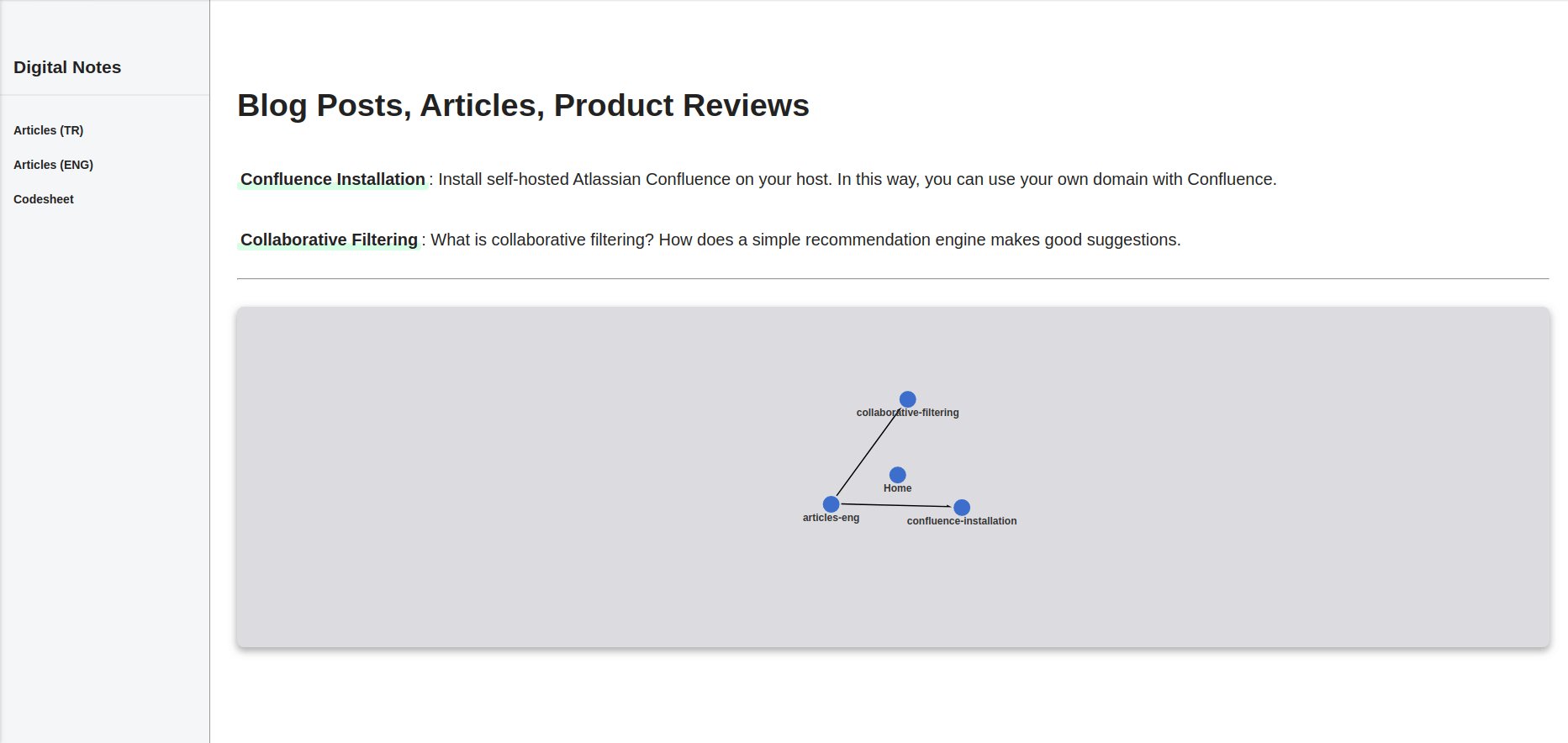
- Graph-map of internal links
Except post/index.md and /post/sidebar.md, you can delete all the posts and rebuild it.
The list of amazing programs used in this theme:
- unified
- remark
- remark-wiki-link
- remark-preset-lint-markdown-style-guide
- remark-parse
- remark-html
- remark-highlight.js
- remark-external-links
- remark-frontmatter
- gray-matter
- jsnetworkx
- d3