A little bit more styling and default expanded Side bar
This commit is contained in:
parent
7b40e63e00
commit
7ef88f62aa
41
README.md
41
README.md
@ -1,39 +1,6 @@
|
||||
# Digital Garden with Next.JS
|
||||
|
||||
A digital garden implementation of React with Next.Js. It is currently not suitable for production environment. Also, code is written in a rush and it is not optimized yet.
|
||||
|
||||
The theme has:
|
||||
|
||||
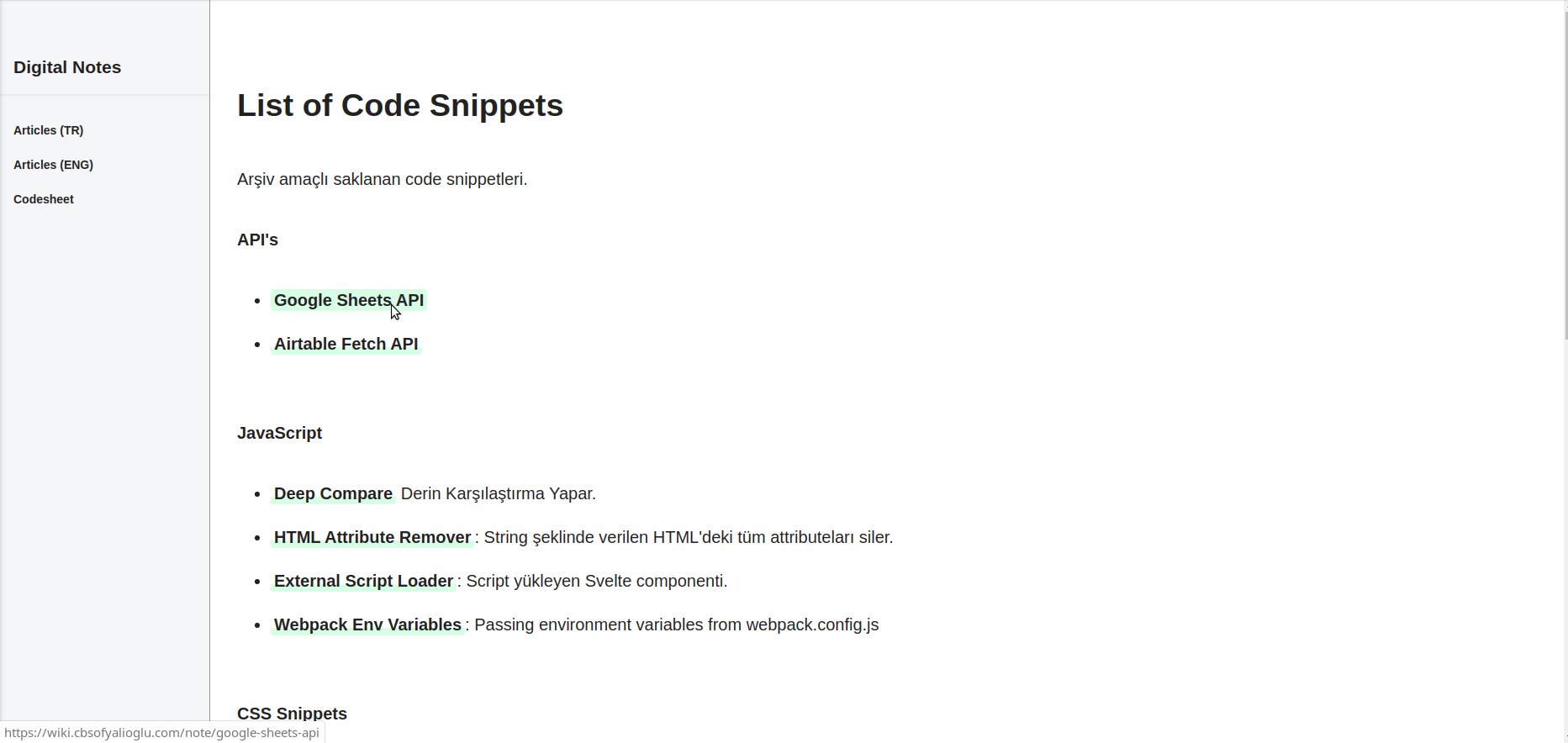
* Wiki style bi-directional internal links
|
||||
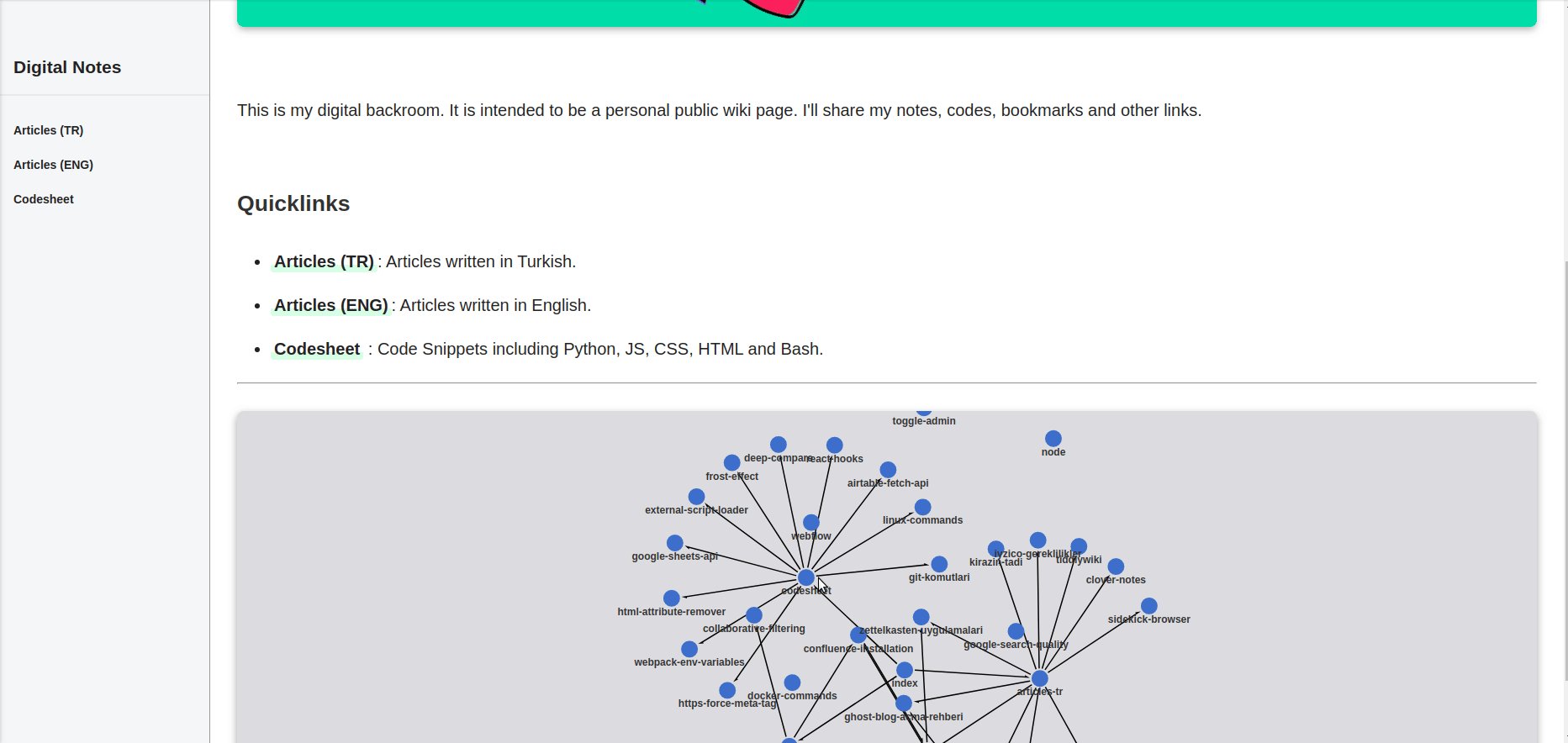
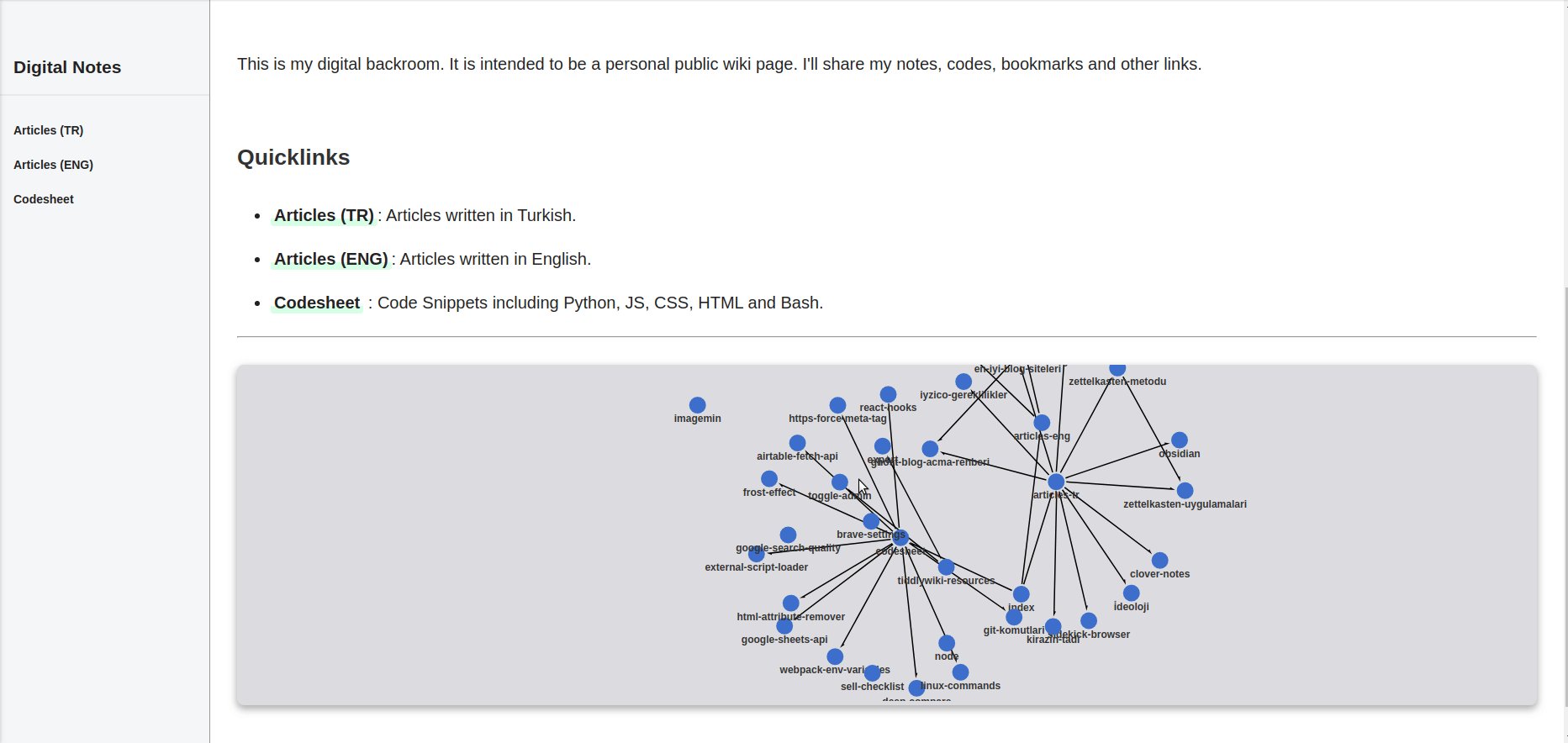
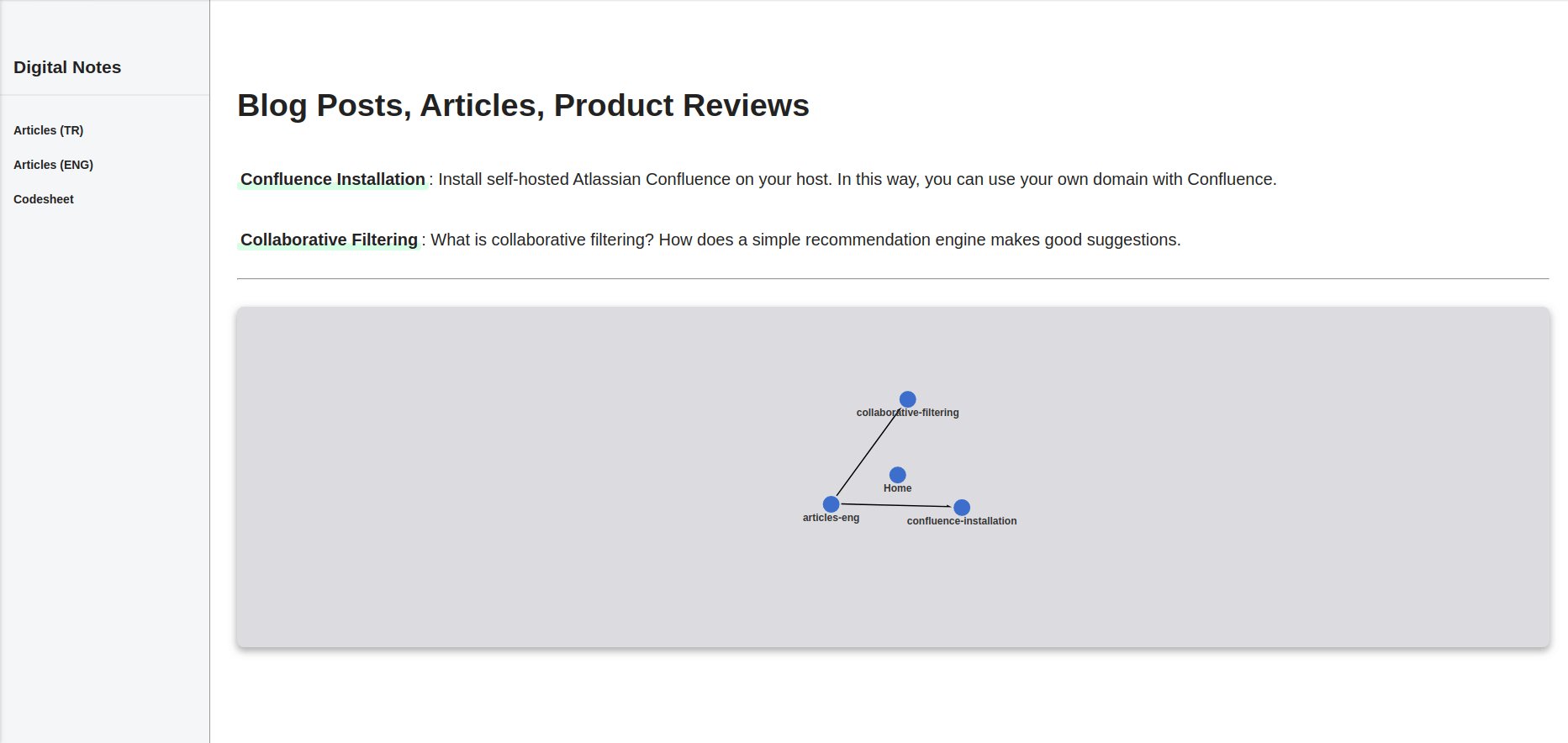
* Graph-map of internal links
|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
Except `post/index.md` and `/post/sidebar.md`, you can delete all the posts and rebuild it.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
The list of amazing programs used in this theme:
|
||||
|
||||
* unified
|
||||
* remark
|
||||
* remark-wiki-link
|
||||
* remark-preset-lint-markdown-style-guide
|
||||
* remark-parse
|
||||
* remark-html
|
||||
* remark-highlight.js
|
||||
* remark-external-links
|
||||
* remark-frontmatter
|
||||
* gray-matter
|
||||
* jsnetworkx
|
||||
* d3
|
||||
Basic concept
|
||||
- Support Obsidian wiki link style, work out of the box with Obsidian Help Vault as a proof of concept
|
||||
- Sidebar navigation
|
||||
-
|
||||
Loading…
Reference in New Issue
Block a user